Validated Learning Using Google Analytics
The rising demand for getting a Minimal Viable Product (MVP) to the market as quickly as possible has highlighted the criticality of Validated Learning within the Software Development Lifecycle (SDLC.) Validated Learning is an important step to take after you implement your vision because it allows you to test your product or feature to determine whether it is useful. To test, we use a principle called the Build-Measure-Learn. In Eric Ries’ 2012 book “The Lean Startup,” he describes the Build-Measure-Learn principle as a feedback loop which enables you to act on the metrics (feedback) you’ve gathered and decide if your vision is valid or if you should change it up a bit, or “pivot” as Eric puts it. Throughout the remainder of this blog post, we’re going to apply 2 of the 5 principles in Eric’s book: (1) Validated Learning and (2) Build-Measure-Learn. Let’s consider our first scenario.
Imagine you have a vision for a feature that includes 2 ways for your audience to consume some data: (1) A tabular view and (2) a very rich visual view in a map format. The tabular view will probably take the least amount of time, but the visual view can more than likely take much more time depending on the implementation. Your vision includes a button on the tabular view to switch to the map view, but the page does not reload to capture this event. This is the perfect usage of a GA Custom Event.
Google Analytics (GA) can be a powerful tool to achieve the metrics for proper Validated Learning. Typically, a marketing professional would include a small script on each page and simply track each page to determine the metrics. However, with more and more websites adopting a Single Page App (SPA) architecture, this becomes much trickier because of its asynchronous nature. There are many techniques that can use Google Tag Manager (GTM) to help with some of the inherent difficulties of page and event tracking in a SPA, but for this post we are going to focus on GA directly.

Let’s Build Something!
var GoogleAnalyticsTest = GoogleAnalyticsTest || {}; GoogleAnalyticsTest = (function () { window.ga = window.ga || function () { (ga.q = ga.q || []).push(arguments) }; ga.l = +new Date; ga('create', '[your_ga_id_here]', 'auto'); var PageView = function (page) { ga('set', 'page', '/' + page); ga('send', 'pageview'); }; var Event = function (event) { ga('send', { hitType: 'event', eventCategory: event.Category, eventAction: event.Action, eventLabel: event.Label }); }; return { PageView: PageView, Event: Event }; })();
Using the code example above you can attach a click event to capture these asynchronous events in your web application.
$("#Map01").on("click", function () { GoogleAnalyticsTest.Event({ 'Category': 'Maps', 'Action': 'show', 'Label': 'map 01' }); });
Once this is setup you can test your events in the GA Dashboard under the Real-Time > Events or Behavior > Events > Overview (Note: this will take up to 24 hours to view events).
A similar technique can be used to track page views on a SPA since you may have a menu that loads separate views entirely.
$("#Menu01").on("click", function () { GoogleAnalyticsTest.PageView('home'); });
Another challenge I faced was how to test all of this code locally while monitoring GA for these events. I use Visual Studio 2015 with IIS Express which simply uses localhost in your url bar with an appended port number. Since GA requires your tracked website to end in a top-level domain, you must do a few things to make this work. When setting up your property in GA, you can include any url you wish since you will configure your local system’s host file to accommodate it. I always configure something like “localhost.io” to get started. Once this is entered into your new Property and saved, its time to configure your local system. The steps I am going to use are for Windows 10, while using Visual Studio 2015 with IIS Express as noted above.
Locate your application.config file within the solution’s \.vs\config folder and edit it to include a new binding protocol that omits the url name and only includes your configured port number as follows:
<binding protocol="http" bindingInformation="*:[your_port]:">
Now locate your hosts file and edit:
127.0.0.1 localhost.io 127.0.0.1 www.localhost.io
Set the Start URL in your project file to:
http://localhost.io:[your_port]
If you have any trouble with configuring your local system, more information here.
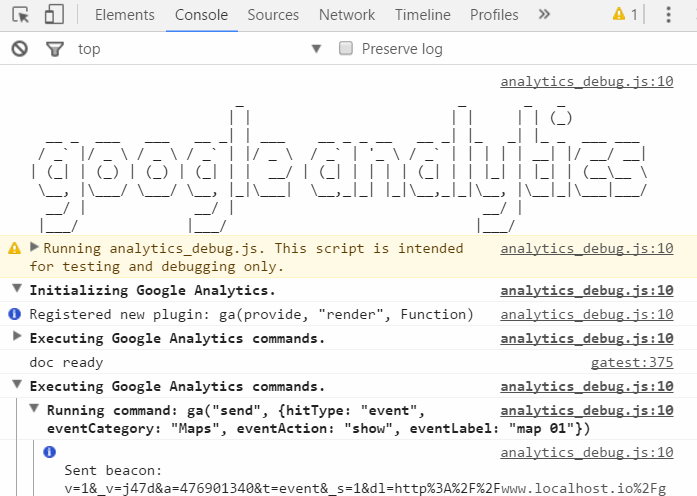
An alternative to the steps above is to install the Google Analytics Debugger extension for Chrome. Once installed and turned on, you can view all GA events in the Developer Tool’s Console tab. You can download it here.

here.
Let’s Measure and Learn!
This technique will enable your marketing team obtain Validated Learning using data from the GA dashboard on how your web application features are used, and where to focus your development effort going forward. Continue small efforts like this one, and you will be entering the Build-Measure-Learn feedback loop.

Additional Info and Sources:
-
- .
- here.https://en.wikipedia.org/wiki/Minimum_viable_product
- http://theleanstartup.com/principles
- https://support.google.com/analytics/answer/1008015?hl=en
- https://developers.google.com/analytics/devguides/collection/analyticsjs/pages
- https://developers.google.com/analytics/devguides/collection/analyticsjs/events
- http://stackoverflow.com/questions/4709014/using-custom-domains-with-iis-express/32744234#32744234