Progressive Web App Benefits: Easier to Maintain at a Lower Cost
Looking for a faster, cheaper, and easier way to build, manage, and maintain a mobile app for your organization? The benefits of a progressive web app might be the answer.
Traditional native mobile apps like those launched in the Apple or Google Play app stores can be a bit involved to build, manage, and maintain. Depending on the operating system (iOS or Android), they require a deep working knowledge of a variety of highly specialized programming languages.
If you’re planning on releasing the app across different types of devices, you will essentially need to build two separate apps (or figure out a way to translate one to the other by building a cross-platform app, which is almost more labor-intensive). This translates into duplication of development work across code bases and a variety of complications: more cost and more time building, managing, and updating separate apps.
Luckily, there’s a better way. Progressive web applications offer many of the benefits of native, but without the complexity and cost.
What is a progressive web app?
To the user, a progressive web app (PWA) looks and behaves just like any other mobile app. It can be accessed by its own icon, and when open it’s virtually indistinguishable from a native app. The difference is that the PWA is running in a browser—which makes it easier, faster, and cheaper to build and support.
Progressive web app examples
Because progressive web apps can be accessed by any browser, you likely interact with them every day without even realizing it. For example, Starbucks uses a progressive web app to allow users to log in, see the menu, and order items directly from their web browsers.At MercuryWorks, we recently worked with the i9 Sports team to redevelop their online presence as a PWA. App users can log in to the app to find programs, check their schedules, and see practice plans from their mobile devices and desktop computers. The application provides the same great user experience across screen sizes.

Starbucks

i9 Sports
The “progressive” in progressive web apps comes from the use of service workers, code scripts that can approximate a native app experience by allowing users to access the app even while offline. In the Starbucks PWA, for example, ordering obviously isn’t possible without a connection, but users can still be able to open to the home screen and read the beverage menu—something common in native apps but relatively unheard of in web browsers.
Four key benefits of progressive web apps
There are a few tradeoffs for choosing a progressive web app over a native app, but in many instances a PWA is a more effective solution for company and user needs because it is easier to create and maintain. Here are the main benefits.
1. Less development time
Unlike the different coding languages required for native apps, PWAs are built in JavaScript. JavaScript is a fundamental programming language used by developers worldwide—often the first language they learn after HTML and CSS—and it is used in most web apps across the Internet. Being able to code an app in JavaScript rather than Objective-C, Swift, Java, or Kotlin (or a combination of those and others) saves a substantial amount of developer time.
Another benefit is that in a progressive web app, there is one code base for the app, rather than separate code bases for iOS and Android versions. That means one set of updates rather than multiple and less troubleshooting across platforms—and as PWAs are web based, updates to the app happen automatically and don’t require users to download them to access the latest security features or improvements.
2. Better user experience
By relying on service workers, progressive web apps boast a lightning-fast loading time and mobile-first design, delivering a smooth and optimized experience to users. Adopting these best practices is often rewarded on search engine results pages, especially with Google’s Core Web Vitals indicating the importance of user experience and site speed to the latest ranking algorithms.
And unlike traditional websites, PWAs can take advantage of the native app-like experience to increase engagement and conversion rate. For example, an application can send users push notifications to remind them to sign in and engage.

3. More accessible and easier to launch
It’s not easy to launch an app in the Apple App Store. There is a tedious approval process with high (and, some would argue, arbitrary) standards for acceptance, along with high competition with other apps. In addition, having to visit an app store (iOS or Android) to download an app adds another required step in the buyer journey. Requiring potential users to visit an app store and follow through on their intent to download the app creates friction and may lose potential users in the process. By contrast, a progressive web app can be downloaded directly from anywhere—a company website, an email attachment, or anywhere in the cloud.
To be fair, there are a few tradeoffs that make native apps a better choice for app store launches. If your app depends on integration with other native mobile apps (such as calendars or social media apps like Facebook) or in-app purchases that would normally be handled through an app store, a native app might be a better solution. And if your heart is set on launching in an app store, a progressive web app adds some complexity to that process as it requires extra steps for approval.
But for internal apps and a large array of customer-facing ones, the benefits of an app store launch don’t outweigh the drawbacks of an easier development process and a simpler launch process. In these cases, a progressive web app is a practical, lightweight solution to your needs.
4. Save on development costs
Both above advantages are benefits in themselves, but progressive web apps also translate into lower costs for development and maintenance. Time is money in many aspects of business, and software development is no exception. Why build a native app in multiple codebases, resulting in up to twice the development costs, for no real advantage? Why make your app more difficult and expensive to update and maintain, requiring even more developer or DevOps professional time, when you could invest in a process that’s easier to support internally?
The truth is that if a more lightweight progressive web app can accomplish what you and your users need, it is a far wiser, better use of company resources. By saving developer time and simplifying the process, your company could benefit significantly in terms of cost savings and ROI. And because PWAs are easier to maintain and extend, that time and money saved extends into the future with quicker, less complicated updates.
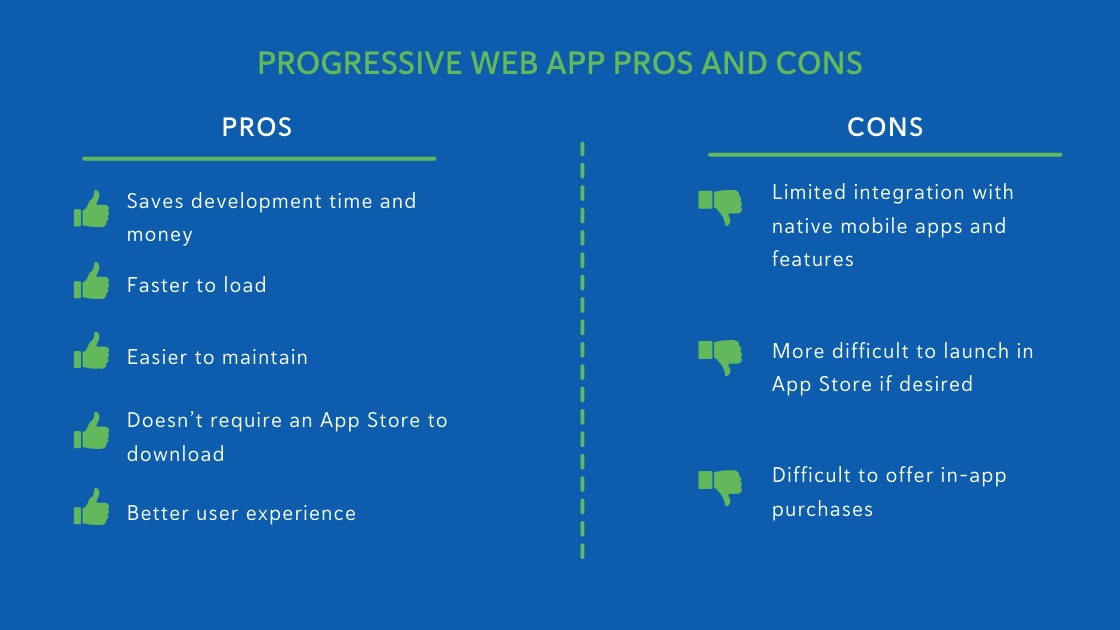
Is a progressive web app right for you? Pros and cons
While progressive web apps offer a lot of benefits, there are a few tradeoffs that make native apps a better choice in some cases:
- If your app depends on integration with other native mobile apps (such as calendars or social media apps like Facebook) or in-app purchases that would normally be handled through an app store, a native app might be a better solution.
- If your heart is set on launching in an app store, a progressive web app adds some complexity to that process as it requires extra steps for approval.
- If you want your app to work with device features like Bluetooth, fingerprint scanning, and advanced camera options, a progressive web app might not be the best choice.
Sometimes these tradeoffs are non-negotiable, but often the pros of a progressive web application far outweigh the negatives. This is why consulting with an expert team on a software development plan to outline your business needs is absolutely essential and will result in a solution that balances performance, cost, and features.

Interested in determining if a progressive web app is the right fit?
At MercuryWorks, we can guide you through each step of the process and advise you on what type of development solution will work best for your business needs.
Start the conversation here and we’ll reach out shortly: