Getting Set Up for Gulp: Visual Studio 2015 and the Task Runner
A development trend over the last few years has been utilizing JavaScript task runners to automate front-end development. Some of the big names that have gained widespread use are Gulp, Grunt, Cake, and Broccoli. Task runners can do magical things like compile SASS/LESS into CSS, lint your JS and CSS files for validation and proper formatting, optimize images and SVG files, minify your code, and much more. This blog article will cover Gulp, which is a fast and plugin-rich task runner that is quick to get up and running.
Another benefit of using a task runner such as Gulp removing dependencies on Visual Studio plugins to handle your automation. Not every designer or developer may have access to paid plugins or familiarity using or configuring certain plugins.
Once you have Gulp set up, any designer or developer can gain the benefit of the automation Gulp provides, since it lives with the project and is always watching for file changes and/or file additions. You can also integrate Gulp into your build pipeline to via build definitions.
In this article, we’re going to cover adding SASS compilation via Gulp. Let’s get started!
Step One: Add a package.json file
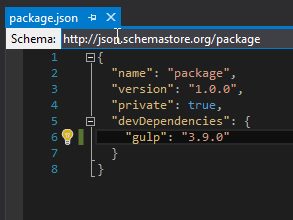
In the root of your project, create a file named “package.json”. This file is used by NPM (a package manager for JavaScript) to add and track any dependencies you Gulp plugins may have. This file is a basic JSON file with minimal configuration.

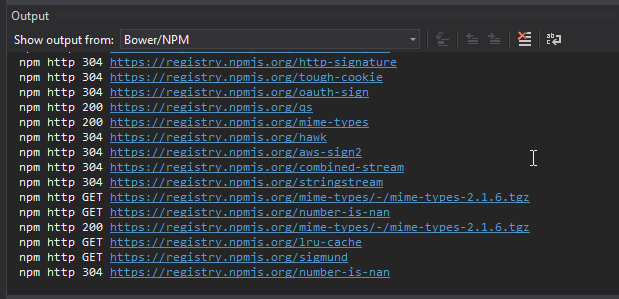
Add the code above and save, and in your Output window, you’ll see NPM reaching out across the inter-tubes to add the dependencies required for Gulp.

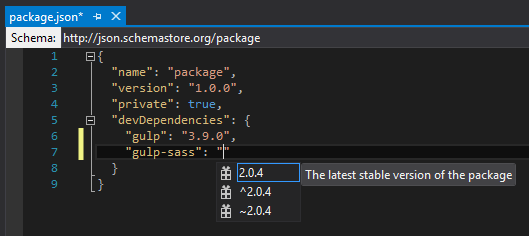
Let’s add our first plugin – we’ll add gulp-sass (check the link for documentation and more information beyond this article). Adding a plugin is as simple as adding another line in the package.json file, like so:

You’ll notice above that VS 2015 is nice enough to give us a hint as to the latest version of this plugin that’s out there. Add the latest stable version and save the package.json file.
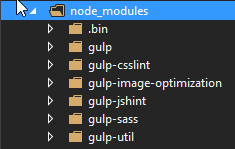
In your Solution Explorer, you’ll see NPM adding these plugins and dependencies in a node_modules folder. Make sure to include these files in the project, and include them when committing and syncing to your repository for source control.

Step Two: Add a gulpfile.js file
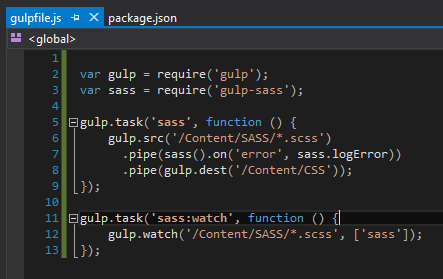
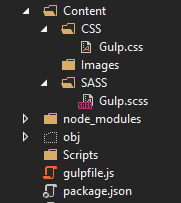
In the root of your project, create a file named “gulpfile.js”. This file will contain the task runner pipeline and any commands and configurations for your automated tasks. Add the code below to get Gulp set up to compile any .scss files found in the /Content/SASS folder, which it will output into the folder /Content/CSS.

Step Three: Add A .SCSS File
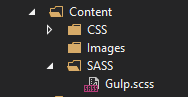
Next, let’s add some folders and a basic Gulp.scss file, like so:

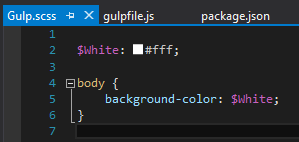
Inside of Gulp.scss, we’ll add some basic SASS to set our body background to white via a variable. Add the code below, but don’t save quite yet:

Step Four: Run Your Tasks
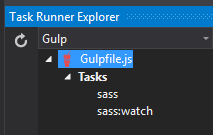
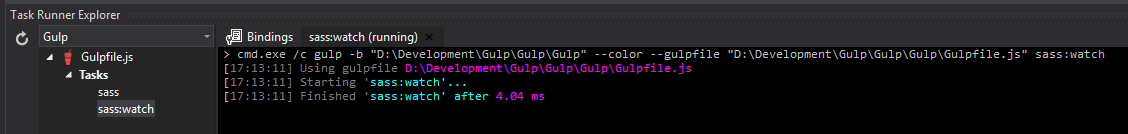
Here’s where the magic comes together. Open up the Task Runner Explorer window, and you’ll now see two tasks for “sass” and “sass:watch”. These are the names of the tasks we added in gulpfile.js.

The task “sass” task does the compiling and writes out the CSS file. “sass:watch” is set up to look for any changes or additions, and if it detects a change, it calls “sass” and recompiles and re-outputs the CSS file.
Let’s right click on “sass:watch” and run it, like below (you can also double click to run)

You’ll notice a tab was added to the bindings pane for “sass:watch”, which is now running and waiting for us. Go ahead and save your Gulp.scss file.
If everything went according to plan, you’ll now have a CSS file in your project that was compiled and created by Gulp. Awesome!

Conclusion and Continued Reading
You’ve now passed Gulp 101! We’ve only scratched the surface of what Gulp can do, but you now know the basics and have the knowledge to start using other Gulp plugins for even more automation. Adding new plugins and running new tasks works in the same manner described here for SASS. Try out some more useful plugins below!
- SASS compilation: gulp-sass
- Minify CSS: gulp-minify-css
- Minify JS: gulp-uglify
- Linting: gulp-csslint & gulp-jshint
- Image Optimization: gulp-image-optimization
- Even more plugins can be found at npmjs.com.