On the Edge of Microsoft Edge: What to Expect with the Upcoming Windows 10 Browser
Designers and developers have known Microsoft is developing a new browser for some time now – it was previously known as “Project Spartan”. At their recent Build conference, Microsoft has unleashed a re-branded Internet Explorer (IE)/Project Spartan: Microsoft Edge.
Don’t let the similar looking logo fool you: this browser has been stripped down, rethought, and built back up from the ground floor. Why, might you ask? IE is now 20 years old, and has languished behind competitors like Mozilla Firefox, and especially Google Chrome. In order to prepare for the next 20 years, Microsoft needed to start over from scratch.
Refocused on Web Standards
Under the hood, Edge is progression of the IE Trident rendering engine. While the word “Trident” should evoke groans and eye rolls from any developer, Microsoft is calling this new fork of Trident “Microsoft Edge HTML”.
What’s important to note here is not what has been gained, but more about what’s been left behind: Microsoft Edge HTML has been stripped down to the core. IE-specific Trident rendering that has plagued the development community for years has been kicked to the curb. In fact, to re-enforce this fact, the user agent string Edge uses to identify itself now includes “Chrome” (and no longer includes “Trident”). Yes, you read that correctly. No more quirks mode!
New features in Edge include full or improved support for the Web Audio API, Gamepad API, CSS supports, CSS feature queries, SVG effects, HTTP/2, FileReader API, Full Screen API, 3D transforms, and more. You can compare IE11 to Edge features by checking out this Can I Use page.
Another important resource Microsoft has made available is their Platform Status tool. On this page you can track which specific features Edge supports, whether a feature is in development, if Microsoft is considering adding a feature, or if they are not planning on any support.
If you want to see a new feature make its way into Edge, be sure vote or add a request to their developer feedback User Voice page. Designers should be up-voting for the Picture element right now!
A Priority on Speed
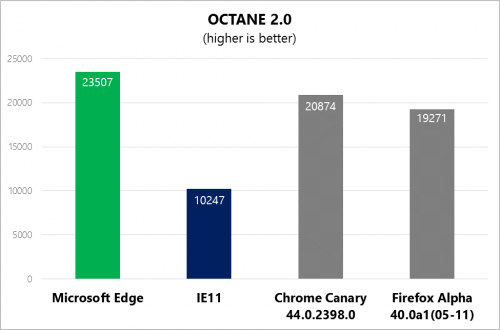
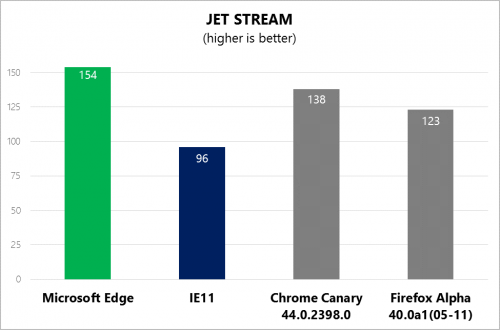
Microsoft is already touting some impressive performance gains over IE11 and other browser competitors, especially their JavaScript rendering engine (known as Chakra). They’ve already announced full support for EMCAScript 6 (JavaScript version 6).

Octane is a JS benchmark owned by Google.

Jet Stream is another JS benchmark owned by Apple.
Improved Developer Tools
Not wanting to leave developers out of the fold, Microsoft has announced a number of improvements to F12 Developer Tools. The UI has been modified and improved with better layout and text zooming. The Debugger tool has also seen new features, including the ability to add XHR breakpoints. Designers working with SASS and LESS will now have support for CSS source maps for faster coding. The Console will now provide 400 and 500 level errors, too. Most recently, Microsoft announced improvements to the Network tool.
Extensions
There’s no denying that Microsoft is playing catch up here. Chrome and Firefox have had extensions for years. What they’re promising sounds great: extensions that work on Google Chrome will work with Edge with little to no work. If true, this will help Microsoft gain a slew of extensions from developers in a short amount of time. In the end, this might be one of Edge’s most important features, as it will allow the Microsoft team to focus on other, more important feature additions as Edge continues to mature. Microsoft is gaining a lot by giving up control to outside developers to come up with and create awesome, useful extensions.
The only catch is that as of right now, Extensions is not slated to be included in the Windows 10 release at the end of July.
Windows 10
Microsoft Edge will only be available on Windows 10. In the past, with new combined releases of Windows OS’s and browsers, adoption has been slow, especially outside of the USA (Windows XP is still at 14.6%, and Windows 7 is at a staggering 57.7%!). Microsoft has an ace up its sleeve this time: Windows 10 will be afree upgrade for nearly all Windows 7, 8.1, and Windows Phone 8.1 users. We should see rapid adoption of Windows 10 and Microsoft Edge if all goes according to plan.
And while Edge will become the default browser for Windows 10, Internet Explorer 11 will still live on for now in Windows 10 as a separate app for businesses who rely on it for their websites and web apps for backward compatibility.
Universal App
Another fact of note is that Edge is a universal app. This means a more consistent user experience for people using Edge across desktops, tablets, phones, Xboxes, and even Microsoft’s new HoloLens technology. Microsoft has also taken a nod to mobile app and responsive web design UI and UX by adopting a more minimal interface — even an increased adoption of the hamburger icon.
Edge Updates
Microsoft is also jumping on the auto update bandwagon. Updates to Edge will happen automagically: When new features are released, and a new version of Edge is ready for a consumer, Windows Update will handle it all. The experience should be similar to how Chrome is always up-to-date, with new features being baked in without any prompt or hassle from the user.
Conclusion and Continued Reading
As a designer and developer, it’s exciting to see Microsoft rise Internet Explorer out of the ashes and into relevance once again with Microsoft Edge. To see how far they’ve come, just take a look at their site that features games, demos and other cutting-edge web development goodness: http://dev.modern.ie/testdrive/. At Mercury, we’re looking forward to the new opportunities Edge will provide us and our clients, as well as less hassle in future development of sophisticated web apps and websites.
Keep up-to-date with Microsoft Edge’s features as we approach the launch of Windows 10 by visiting the Microsoft Edge Dev Blog.